Understanding the Basics of Mobile-First Design

Understanding the Basics of Mobile-First Design
In today’s digital age, it’s no secret that mobile devices have become an integral part of our lives. From checking emails to shopping online, consumers are using their smartphones and tablets to access websites and interact with digital content. This shift in user behavior has led to the rise of mobile-first design, a crucial concept for website owners and designers to grasp.
What is Mobile-First Design?
Mobile-first design is an approach where websites are designed and developed for the mobile experience first, and then progressively enhanced for larger screens, such as desktops and laptops. With over 50% of internet traffic coming from mobile devices, it’s no longer sufficient to create websites solely tailored for desktop users. Mobile-first design ensures that websites are optimized for smaller screens, providing a smooth and intuitive experience for mobile visitors.
Why is Mobile-First Design Important?
1. Improved User Experience: Websites designed with a mobile-first approach prioritize usability on smaller screens, resulting in a seamless experience for mobile users. This leads to higher engagement and conversion rates.
2. Better Mobile Search Rankings: Search engines prioritize mobile-friendly websites in their search results. Implementing mobile-first design principles helps improve your website’s mobile SEO and boosts your chances of ranking higher in mobile search results.
3. Enhanced Performance: Mobile-first design forces designers to prioritize essential content and streamline the website’s performance. This can significantly improve loading times, reducing bounce rates and improving user satisfaction.
How to Implement Mobile-First Design
1. Simplify Navigation: Mobile screens have limited space, so simplify your website’s navigation by using collapsible menus, hamburger icons, or vertical navigation bars.
2. Optimize Content: Prioritize content and make it easily legible on smaller screens. Use a legible font size, larger buttons, and clear calls-to-action to enhance the user experience.
3. Responsive Design: Implement responsive design techniques to ensure your website adapts to various screen sizes. This ensures that your content remains accessible and usable across different devices.
Frequently Asked Questions (FAQs)
1. Are mobile-first design principles only relevant for mobile websites?
No, mobile-first design principles are essential for all websites, regardless of their primary target audience. With the majority of internet users accessing websites through mobile devices, it’s crucial to prioritize the mobile user experience.
2. Can I still focus on desktop design if most of my users come from desktop devices?
While it’s important to consider your audience’s preferences, it’s recommended to implement mobile-first design principles even if most of your users come from desktop devices. This ensures your website remains flexible to adapt to future changes in user behavior.
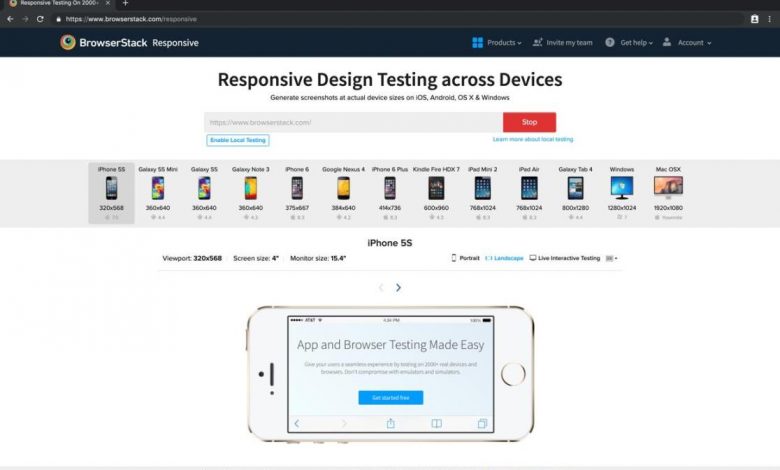
3. How can I test if my website is mobile-friendly?
There are several tools available to test the mobile-friendliness of your website. Google’s Mobile-Friendly Test and Pagespeed Insights are popular options that provide actionable insights and recommendations to optimize your website for mobile users.
In conclusion, understanding mobile-first design is crucial for website owners and designers looking to provide an optimal user experience in today’s mobile-driven world. By prioritizing mobile users, implementing responsive design techniques, and optimizing for mobile SEO, you can stay ahead of the competition and cater to the needs of your increasingly mobile audience.